Image file formats explained
JPG, TIFF, PNG, GIF, BMP and RAW Are just a view of all the available image file formats. All these image file formats come with various advantages and disadvantages, strengths and weaknesses. There are several ways in which file types differ from each other, There is bit depth which determines how many available colors there are in a image file format. There is Compression which effects the file size but also its quality. Some file formats are specific to certain software packages, some are suited to display on webpages while others are not. This might seem overwhelming or confusing at first but it is not as bad as it appears. Once you have a basic understanding of image file formats it will be easy for you to decide which file format to use in which situation.
In This article I will first explain some image file format characteristics so that you will gain an understanding of what they mean. I will then individually go trough various Image file formats explaining their characteristics useful applications as well as their weaknesses
File Compression. lossy verses lossless
Many file formats use Compression. Compression is a algorithm used to make the file smaller in order to save disc storage space or to make files smaller for internet use. Various file types use their own compression algorithms but all compression types fall in to one of two categories which is all you need to know. These two categories are "Lossy" and "Lossless". Lossy compression can achieve a file size several times smaller than a uncompressed version but at the cost of quality. Degradation due to lossy compression is irreversible. Lossless compression will not reduce the file size as much as lossy compression but it makes no compromises. There is no quality loss in lossless compression
Bit depth and the number of colors
Transparency
Some File formats support transparency. Transparency means that the image can contain pixels which are transparent. The icons on your desktop are a good example of transparency. Like other images they have a rectangular shape but no matter what the shape of the image on the icon you can see the wallpaper behind it. That is because the pixels surrounding the icon are transparent and you can see the background wallpaper trough them.
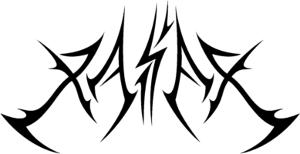
Example of transparent image
This Is a the Kaiser logo displayed in a transparent format. You can only see the actual logo and everything surrounding the logo is invisible allowing you to see whatever is behind the logo.

Example of non transparent image
This Is the same logo displayed in a format that does not support transparency. All pixels in the rectangle which make up this image are opaque and must have a color. You are not able to see what is behind the image. This image would only look good if the background was white like the background of the image itself.

Not all transparent images are equal. Same formats only support full transparency while others also support partial transparency. Images that support only full transparency are not able to display pixels which are only partially transparent as would be the case in a image which contains a subject with gradually fading edges. Images that support partial transparency can display pixels which are only partially transparent allowing subjects within the image to fade to gradually fade to transparency
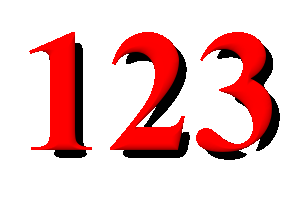
Example of Image without transparency
This Image of three numbers with drop shadow without transparency. Notice how the drop shadow gradualy fades to white along the deges.

Example of full transparency
This is the same image displayed in the gif format which only supports full transparency. Notice how the edge of the drop shadow behind the number has lost its soft edges as each pixel has become either fully transparent or fully opaque.

Example of partial transparency
This is the same image displayed in the png format which supports partial transparency. The results are very nice the background of the image has become transparent with the drop shadow retaining its soft edges as they gradually fade in to transparency.

File Formats
Now that you have a understanding of some different atributes
JPEG / JPG (Joint Photographic Experts Group)
The JPEG file format is very common, extremely popular and very widely supported. It is one of a view file formats that uses lossy compression resulting in a very small file size. JPEG are supported on websites and due to their small file size ideal for fast loading on websites and for sharing over the internet. JPEG has a 8 bit color depth per channel for a total of 24 bits RGB. JPEG does not support transparency or layers. The fact that the JPEG format uses lossy compression means that the quality of the image is permanently reduced. When saving a image a JPEG it allows you to choose a quality setting from 1-100. tho higher the number to better the quality and to bigger the file size. I usually use a quality setting of 85 for images to be displayed on websites so that they don't take to long to load on slower connections. For JPEG files that I keep on my hard disk I usually go for a quality setting of 97. A quality setting of 100 results in a file two to three times larger than a quality setting 97 and the difference in quality is so small that in my opinion it is not worth the extra space. Every time a JPEG image gets edited and saved its lossy compression artifacts accumulate continuously reducing the images quality every time you save it. For optimal quality all editing should be done on a uncompressed image file such as TIFF and only in the final step when all editing is complete save a copy of the file as JPEG for sharing viewing or web use. If you need to edit a image but you only have a JPEG version of that image you should create a copy of the image and safe it as a uncompressed file such as TIFF or BMP. You can than edit and save the TIFF copy in as many sessions as you please without any generation lossy compression quality loss when you are finished with editing you can convert the finished image back in to a JPEG file.
JPEG overview
| File format: | JPG / JPG |
| Bit-depth: | 8 bit per chanel |
| Compression type: | Lossy |
| Transparency: | No |
| Supports layers: | No |
| Webb support: | Yes |
TIFF / TIF (Tagged Image File Format)
TIFF is the primary image format used in the graphics and printing profession. TFF files are of the highest quality although there are man other lossless and uncompressed file formats with equally high quality. Tiff files are very reliable and compatible with any serous graphics program. TIFF is an ideal format to choose when archiving and saving important images that need to be of the best quality. TIFF files are very large and take a lot of storage space. They are often Uncompressed but there are several compression methods available for TIFF files including both lossy and lossless compression. When utilizing lossy compression there will be quality loss. Tiff files can 1-16 bit color depth per channel. They are not website compatible and are not ideal to share over the internet due to their large file size. TIFF does not support layers.
TIFF overview
| File format: | TIFF / TIF |
| Bit-depth: | 8 bit or 16 bit per chanel |
| Compression type: | Uncompressed (optional lossy or lossless compression) |
| Transparency: | Partial transparency supported |
| Supports layers: | No |
| Webb support: | No |
GIF (Graphics Interchange Format)
GIF files only have a 8 bit color depth for all channels combined, which limits this file format to only 256 colors. This works fine for line graphics and cartoons which don't contain many shades of the same color. This file format is not ideal for Photographs as 256 colors is nowhere near enough to accurately represent all the color subtleties and many shades of colors that are present in nature. GIF files are supported on the internet and are a good choice for graphics which don't contain many colors such as buttons or logos. Graphics containing sharp lines or text display more accurately In the GIF format than JPEG.
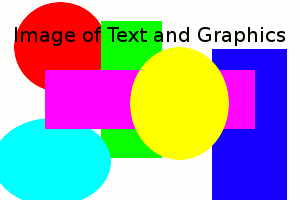
This image is a ideal candidate to be saved in the GIF format. It has geometrical shapes in uniform color with some writing in black. And as you can see it

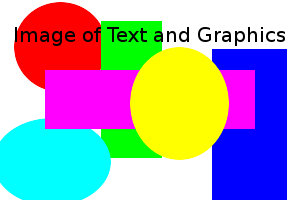
Now this is the same Image again but this time it was saved in the JPEG format with a quality setting of 80. JPEG is not well suited for this type of image. This particular image takes up nearly three times as much storage space as the GIF image above. JPEG artifacts are particularly noticeable along the sharp edges of the shapes and text causing visible compression artifacts.

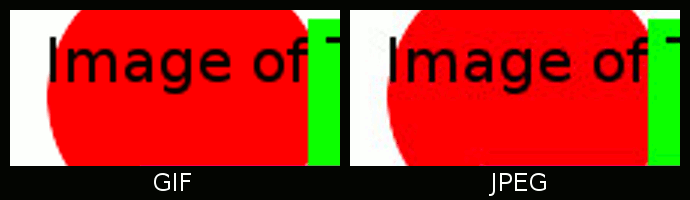
The following image shows a side by side comparison of the above two images. In order to more easily see the difference I have enlarged a section of the images. You can clearly see the JPEG Compression artifacs around the edges of the shapes and around the black text of the JPEG Image. ON the other hand The GIF image is uncompressed and is free of any such artifacts.

GIF overview
| File format: | GIF |
| Bit-depth: | 8 bit or 16 bit per chanel |
| Compression type: | Lossless |
| Transparency: | Partial transparency supported |
| Supports layers: | Yes |
| Webb support: | Yes |
PNG (Portable Network Graphics)
PNG overview
| File format: | PNG |
| Bit-depth: | 1 - 16 bit per channel |
| Compression type: | Lossless |
| Transparency: | Partial transparency supported |
| Supports layers: | Yes |
| Webb support: | Yes |
XCF (Native GIMP file format)
XCF is the native file format for GIMP and it stores all the details of a given GIMP session including layers, masks and transparencies. The XCF format should be used whenever saving a GIMP project in progress or one that might be altered at a later date. When opening a saved XCF file all details including masks and layers will be presented in GIMP the way it was before it was saved.
XCF overview
| File format: | XCF |
| Bit-depth: | 8 bit per channel |
| Compression type: | Uncompressed |
| Transparency: | Partial transparency supported |
| Supports layers: | Yes |
| Webb support: | No |
PSD (Native Photoshop file format)
PSD is the native file format for Photoshop. It is used for saving Photoshop projects. All session details including layers, masks and transparencies are saved and can be reopen for further editing later on. Some PSD files can be opened in GIMP but because PSD is native to Photoshop some features are not supported.
PSD overview
| File format: | PSD |
| Bit-depth: | 8 bit per channel |
| Compression type: | Uncompressed |
| Transparency: | Partial transparency supported |
| Supports layers: | Yes |
| Webb support: | No |


